GitPitch is a recent discovery of mine. For someone used to writing code in PowerPoint/Keynote, it's very nice - write your slides in Markdown, post to GitHub, and GitPitch will construct a nice looking presentation for you, hosted on their website. The only steps involved are: add a file called PITCHME.md to your GitHub repo, point GitPitch to it, and off you go.
I found GitPitch to be appealing as I rarely do code demos except in very controlled circumstances, so my slides are extremely code-heavy. I don't know if you know this, but writing code directly in PowerPoint or Keynote sucks. Everything wants to help you with autocorrect or by formatting my punctuation. Plus I have to do all code highlighting myself, and I think proper code highlighting is essential to getting your point across when you're presenting any kind of code.
I did a talk at Chicago Code Camp on TypeScript's type system. I had written an outline for it before my trip and planned to write the slides on the train ride up. Originally, I was going to use Ken Wheeler's Spectacle, but I gave GitPitch a shot since I already knew Markdown and had a lot of slides to write. (You can see the final result here - the repo with the presentation markdown is here.)
Without further ado, here's my brief review on both.
Re: GitPitch only
GitPitch supports embedding code blocks in either Markdown code blocks or Gists. I opted for code blocks as Gists will not show up if your presentation is offline (did I mention you can export your presentation and run it offline? This is a critical feature for me as I never count on conference Internet working right.)
Speaking of code - it uses Github Flavored Markdown so you get syntax highlighting for free. This was another critical feature for me as my code has to look like it's in an IDE. Something something suspension of disbelief.
You can add your own styles to GitPitch, which ended up being critical for me. I don't think the margin on the code blocks is enough (text is not separated from the body enough IMO) and I didn't like the fact that it did full-caps on code lines created by backticks (e.g. this), so I tweaked those and was happy with the final result.
GitPitch caches the presentation on the master branch for 180 seconds. For feature branches, it's 20 seconds. I knew that it was probably cached (this makes sense) but at first it was pretty confusing when I was making changes and they weren't reflecting. Lesson: RTFM.
Re: GitPitch vs Spectacle
Spectacle is written in React, so you have to know at least something about React to use it. GitPitch uses Markdown, which means it has a very small learning curve (comparatively speaking).
Out of the box, Spectacle makes very nice looking slides with lots of options to tweak them. If I wanted to deeply customize my slides, I'd go with Spectacle hands down. There's no comparing a full view framework (React) with Markdown. However, what you get out of the box with GitPitch is nice too.
In Spectacle, code has to be in a separate file or inline inside of your HTML attribute, e.g. code="var yourCode = 'here'". I liked doing it inline inside of the Markdown personally - it's just one less step.
Spectacle threw errors when I set my code formatting to TypeScript. I don't think the highlighter (prism.js) supported TypeScript at that version, so I updated it... but it still didn't work. I could have used JavaScript code highlighting, but with something like TypeScript with lots of different syntax, I wanted to make sure everything that should be highlighted was highlighted. Ultimately, this and a couple of other small issues prevented me from using Spectacle for my TypeScript presentation. I wanted to write slides, not debug a web app. This was more of a timing choice than anything - it's what I get for waiting to construct my deck at the last minute. :)
Spectacle features a presenter mode that shows you the time plus what your next slide will be. I couldn't find a presenter mode for GitPitch. Needless to say, this feature would be invaluable. UPDATE: GitPitch released a presenter mode on the same day as my presentation... might be why I missed it.
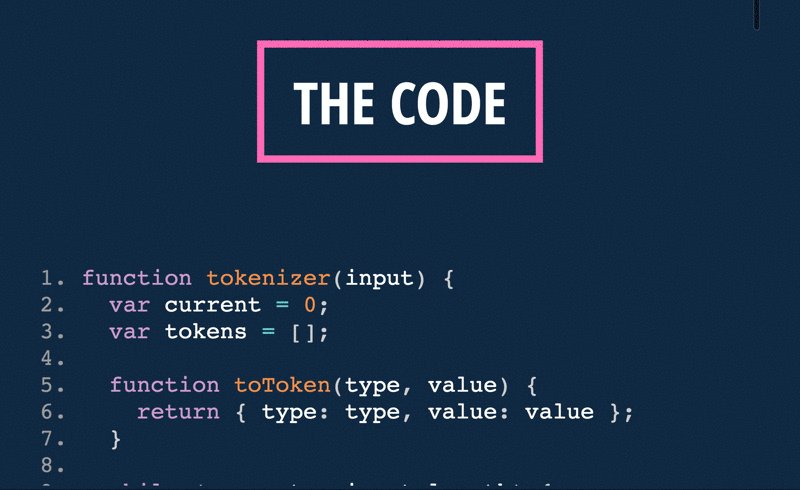
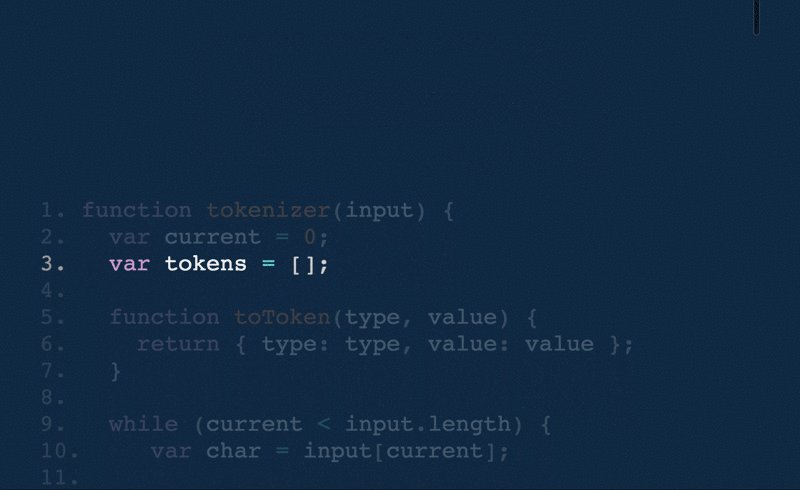
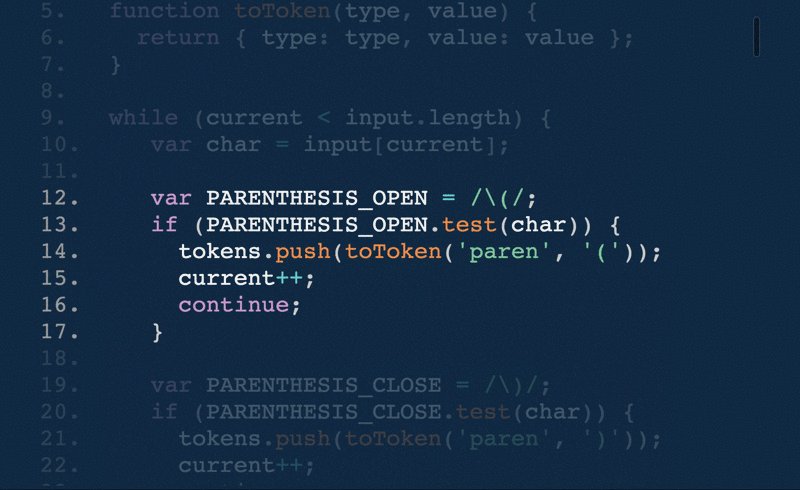
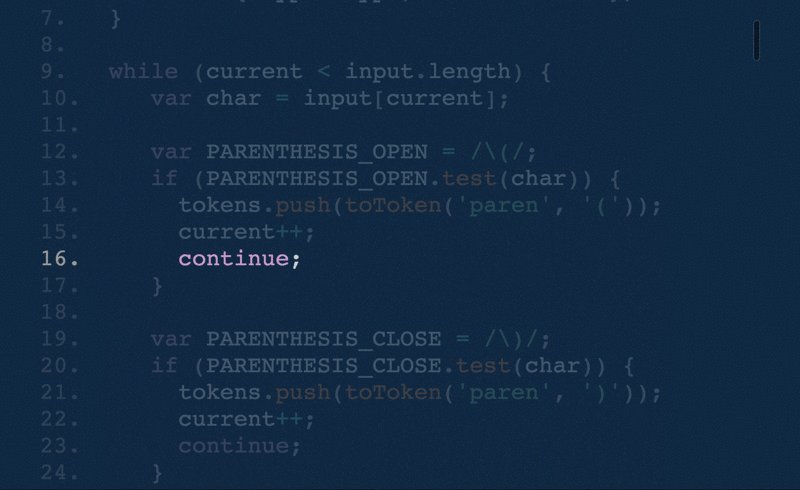
This extension for Spectacle is the number 1 reason I would use it. You simply can't do this in Markdown. Stepping thru code line-by-line without using an IDE is just... well take a look at the result for yourself. It's awesome. Shoutout to James Kyle for an excellent plugin.

Because GitPitch uses Markdown + GitHub, the slides are a lot easier for others to download and mess around with. I don't know how important this is, but the fact that I don't need someone to run an entire web app to see my slides is kind of nice.
Nitpicky, but I wish GitPitch would change the URL based on what slide I'm on. With GitPitch, you have to define custom navigation points to go to different slides. Spectacle just does this out of the box.
Bottom line
Would I use GitPitch again? Definitely.
Would I use Spectacle ever? Definitely.
Will I ever use PowerPoint/Keynote again? Probably not.
Both are awesome presentation choices that solve similar problems. I personally will probably use GitPitch more frequently for not-code-heavy presentations - it's very easy to make really nice looking presentations. That said, I will likely convert my TypeScript types talk to Spectacle for that awesome stepping-thru-code thing when I give that talk again at Detroit.Code() and Kansas City Developer Conference.